How to Create a Portal Page - Bootstrap
To create a new portal page, go to Portal > Administer Portal Pages in the administrative menu.
Click New in the toolbar.
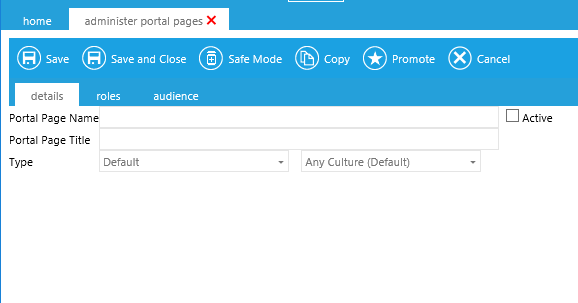
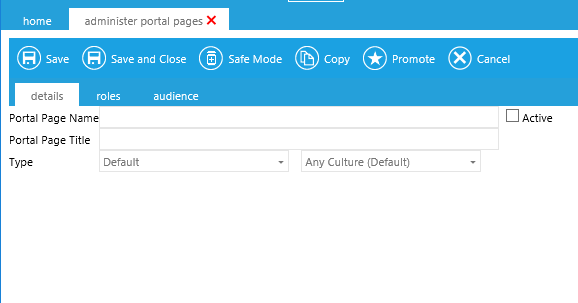
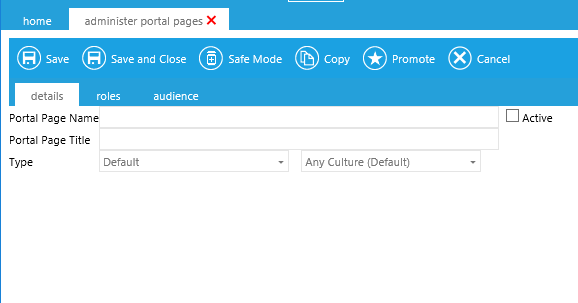
The Portal Page detail tab will open up.

- Default
- This is a generic page.
- Dashboard
- This page can be configured with any widgets that would be useful for you to easily access. Any dashboard that you create will appear on your My Dashboard page (Portals > My Dashboard)
- Home Page
- Each user can only view one Home Page, so if your organization has more than one active home page, be sure that there is no overlap between home page audiences.
- Social Group page
- This portal page is part of the Social functionality. A social group page must exist in your system before users can create groups. One social group page will be the designated template. If a group owner wants a widget on their group page that is not part of the template, you will need to create an additional social group page and then associate the new Social Group page with the existing group on the Manage Groups page.The template (default) version of this page will set the widget options for social groups that can be created by your end-users.
- Development History
- This page should be used to display the user's Development History.
- Development Plan
- This page should be used to display the user's Development Plan.
- Display Resource
- This page should be used to display the resource description etc. This is the page that displays once a resource has been selected from the course catalog or Development Plan.
- Portal Page Title
- Enter a Portal Page Title. This title will not be visible to the end-user. The title will only be visible on the Administer Portal Pages overview screen.
- Active checkbox
- By default, all new portal pages are inactive. Once your portal page is complete, you will need to select the Active checkbox so that it is visible to the selected audience.
- Type
- Select the Type of page that you are creating (based on your system's configuration, all of these types of pages may not be available):
- Standard Custom Pages Type
- The pages listed below are standard LMS pages. These page types are preset and can only be edited by LearnShare.
- Default Page for this type?
- This checkbox will only be visible when the selected page type can be used as a template. Check this box if your portal page should be used as the template for this type of page. For example, end-users are allowed to create their own Social Group pages. When creating a new group, the group owner is allowed to select which widgets should appear on the group page. However, the owner has a limited number of widgets from which they can select. The widgets that are added to the Default Social Group page will be the list of available widgets from which a group owner can select when creating their own group page.
- Mobile Only
- Check this box if the Portal page should only be available on the mobile version of your LMS. If this box is left unchecked the Portal page will only be available on the desktop version of your LMS. Currently a portal page cannot be created for both the mobile and desktop versions of the LMS. A page must be created for one or the other.
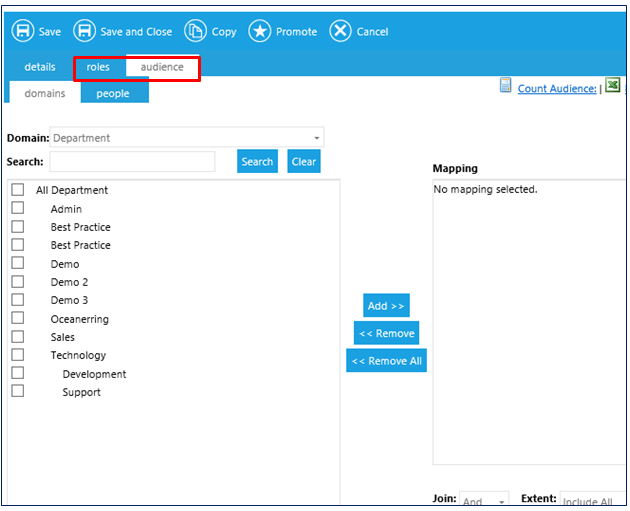
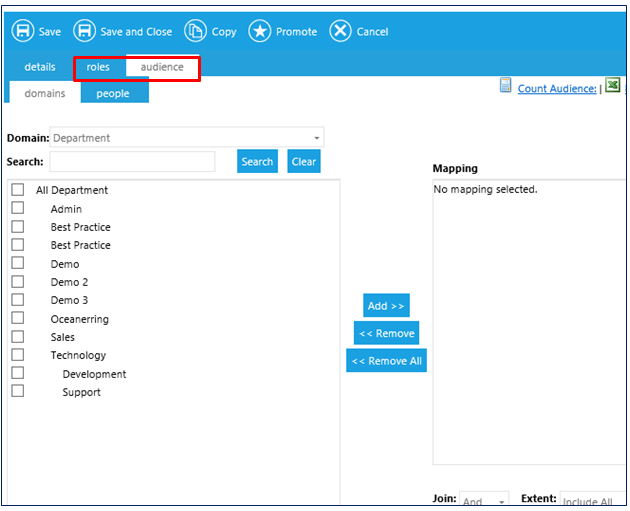
Roles and Audience Tabs
The audience of a portal page can be mapped by role or by domain or both. If there is mapping on both the Role tab and the Audiences tab, then the portal will only be visible to employees who have the selected role and are in the selected audience.
For example, if you want to create a page that is only visible to Managers, then select the Manager role on the roles tab, and leave the audience tab blank. However, if the page should only be visible to Managers in the Sales Dept, then select the Manager role on the Roles tab and map to the Sales Dept on the Domains sub-tab of the Audience tab.
If no audience mapping is defined on the portal page, then everyone will be able to view the portal page.
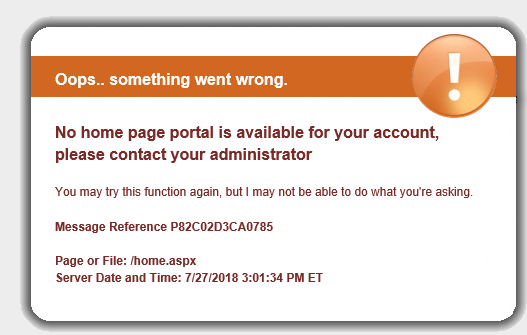
Important Note about Homepages: When applying audience mapping to Home Pages it is important to ensure that there is no overlap between the defined audiences. If an employee is a member of more than one Home page audience, there is no way to determine which Home page the employee will see.

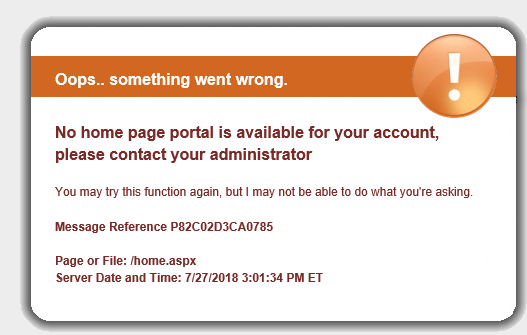
It is also imperative that all users are in a Homepage audience. If a user tries to log into the LMS and they are not a member of an active Homepage audience, they will receive the following error message.

Once the audience has been set, click Save.
If the page is available to everyone, then no audience mapping is required. However, you must still click Save to get the Designer tab.
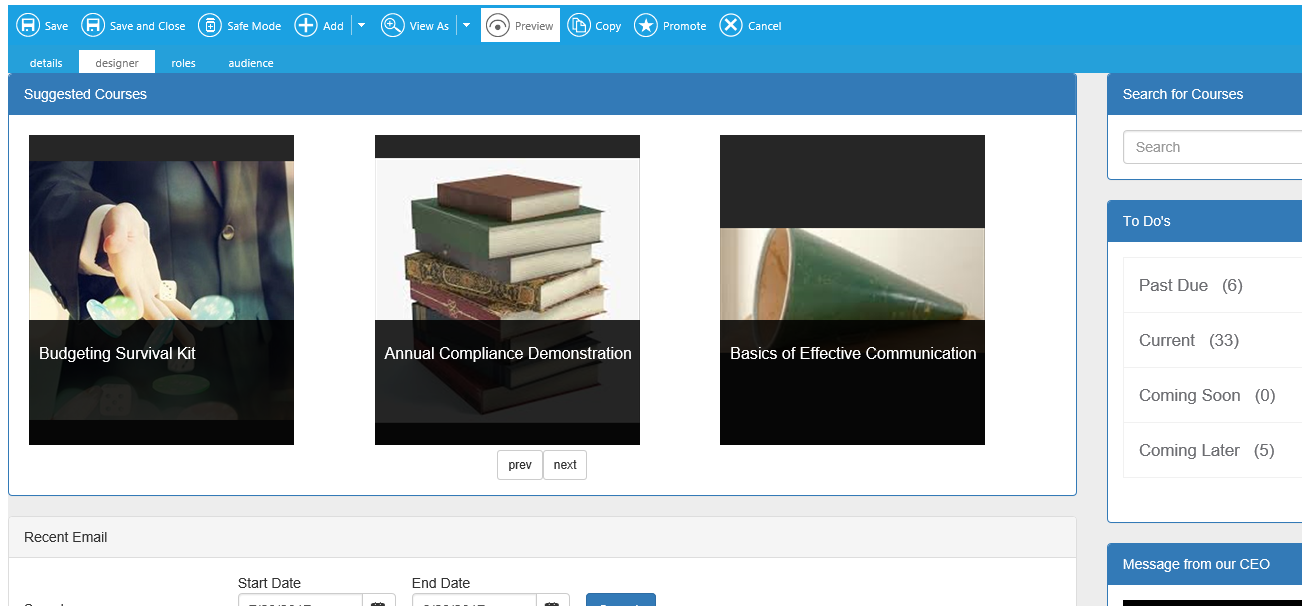
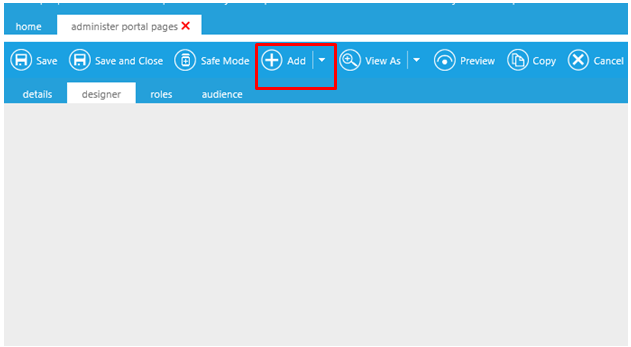
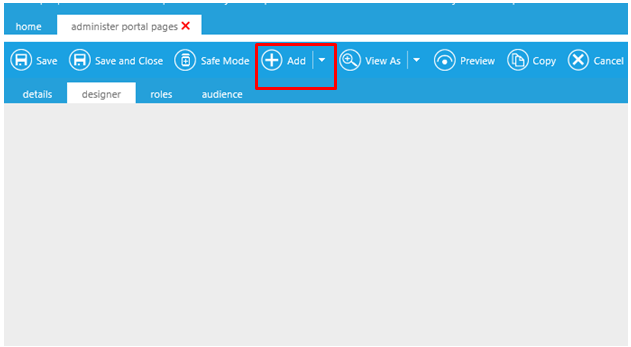
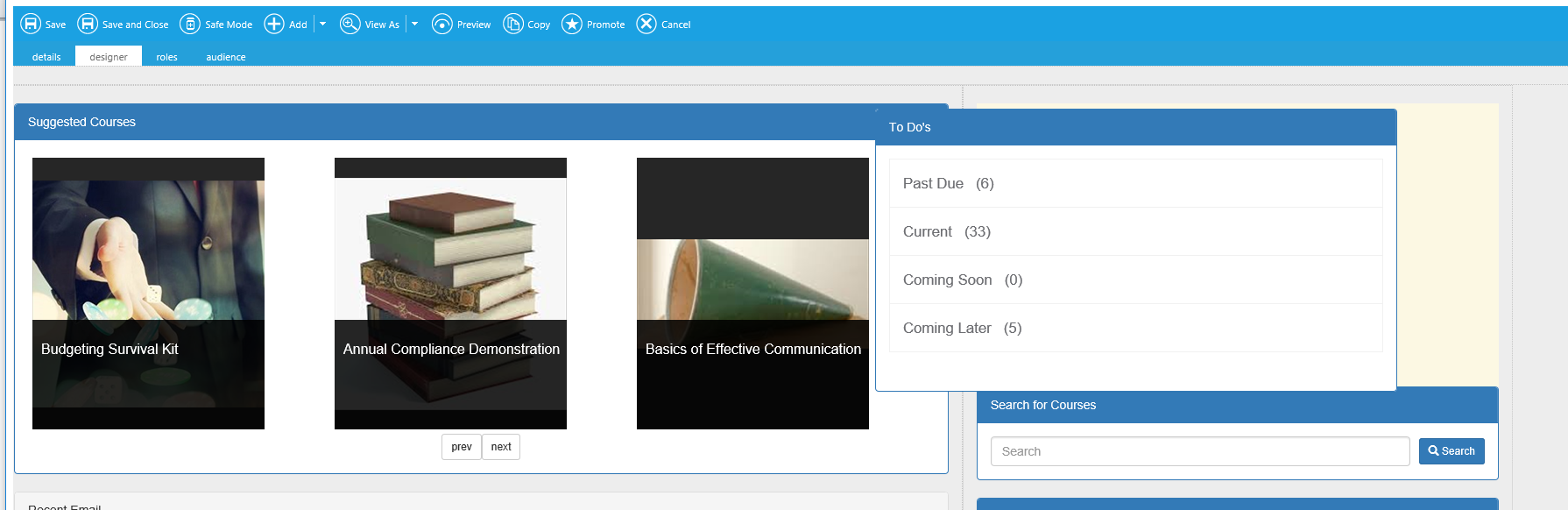
Designer Tab
Once the audience of the portal page has been defined, click Save. You will now see the Designer Tab. This is the tab where the actual contents of the page are added.
If you copied a page, you will see the content of the copied page instead of a blank screen.

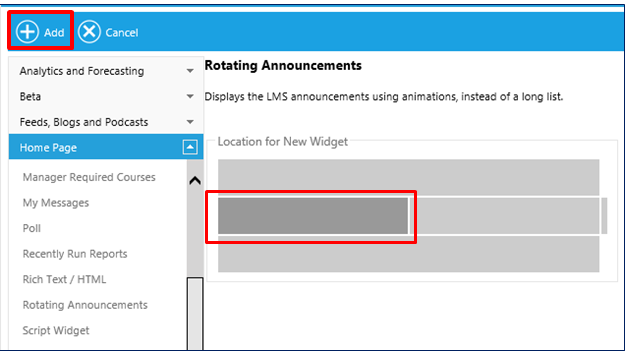
Click Add, add a new widget. The widget library will open up.

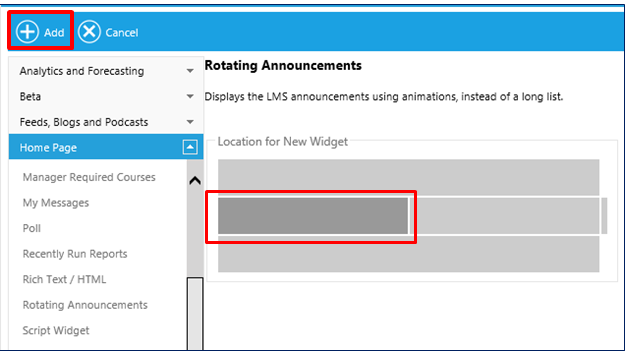
Scroll through the list of available widgets and select the desired widget. The purpose of the widget categories is to allow you to easily find the desired widget. Any widget can be placed on any page type. A complete list of available widgets can be found in the online help.
On the right-hand side, click where on the page the new widget should be located. Standard options are:
- Top
- This can be used for a banner that should span the entire width of the screen.
- Left-side column
- This should be used for a widget that should appear in the left-hand column. Multiple widgets can be placed in this spot.
- Right-side column
- This should be used for a widget that should appear in the right-hand column. Multiple widgets can be placed in this spot.
- Bottom
- This can be used for a widget that should span the entire width of the screen.
Not every location must be used. If there is no widget selected for a certain spot, then that area will just not appear. For example, if no top widget is selected, then the page will begin with the left and right side columns.
Click Add to add the widget.
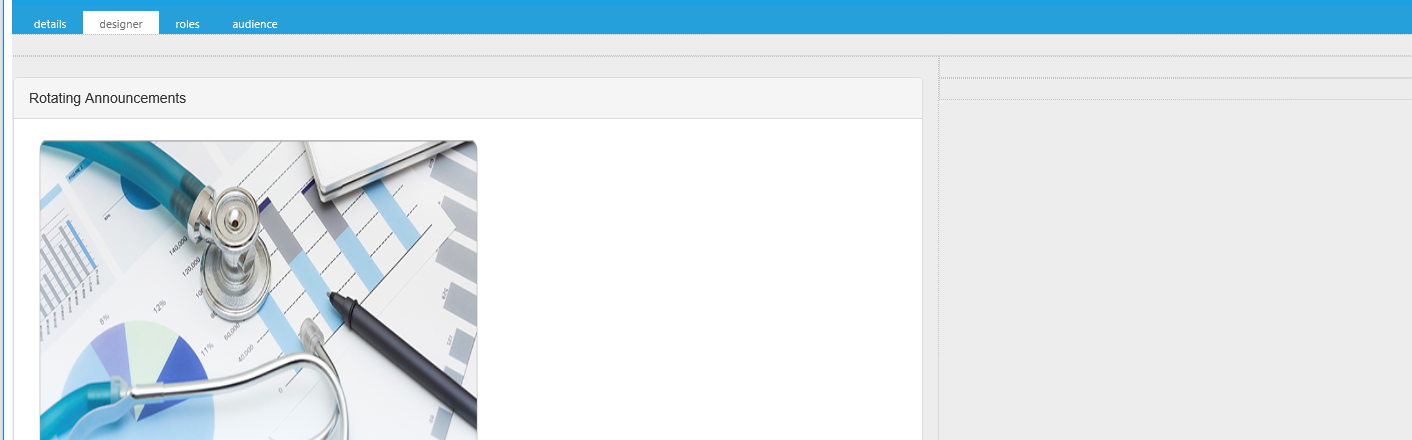
The screen will refresh to display the newly selected widget.

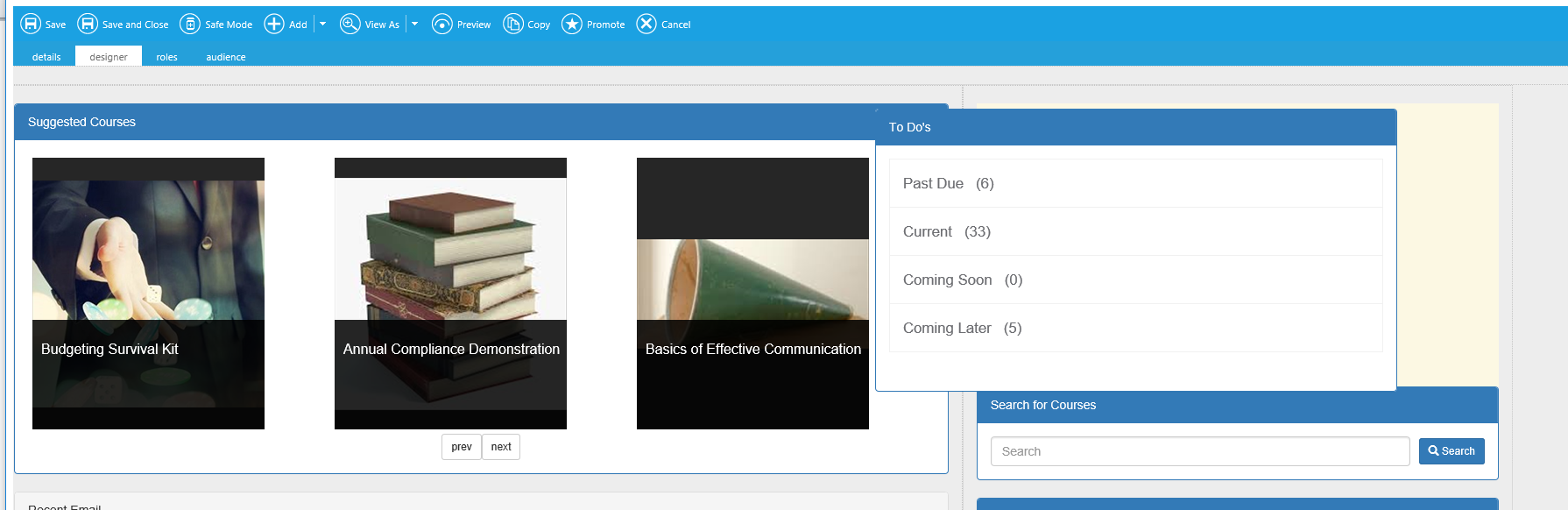
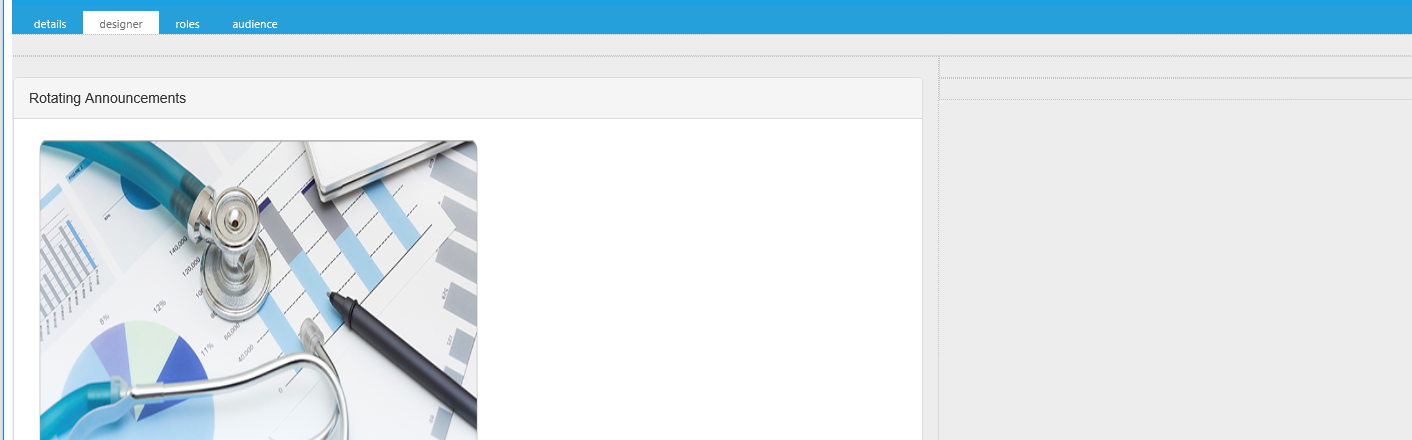
Editing the Page
Once the widgets have been placed, they can be rearranged by using the mouse to drag and drop the widgets.

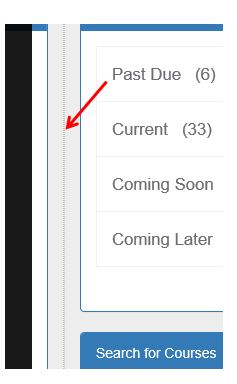
To adjust the column width, click on the dotted line between the columns and drag your mouse to adjust the width.

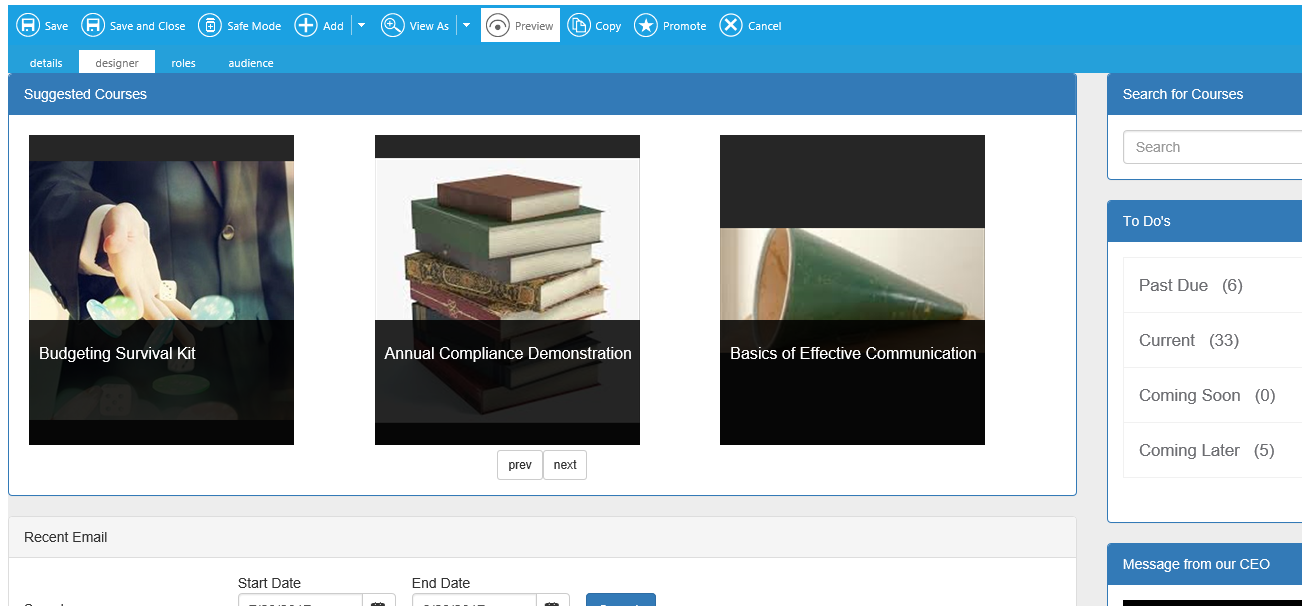
Preview
Once the page has been created, you can click on Preview in the top toolbar to view the page without the column lines.